Last Updated on 21 Ekim 2021 by Yıldırım SERTBAŞ
Bu makalemde SEO’ların artık en temel SEO aracı olarak kullandığı Google Pagespeed İnsights aracının ne olduğunu ve çalışma prensipleri ile ilgili detaylı bilgiler bulacaksınız.
Google Pagespeed İnsights Nedir?
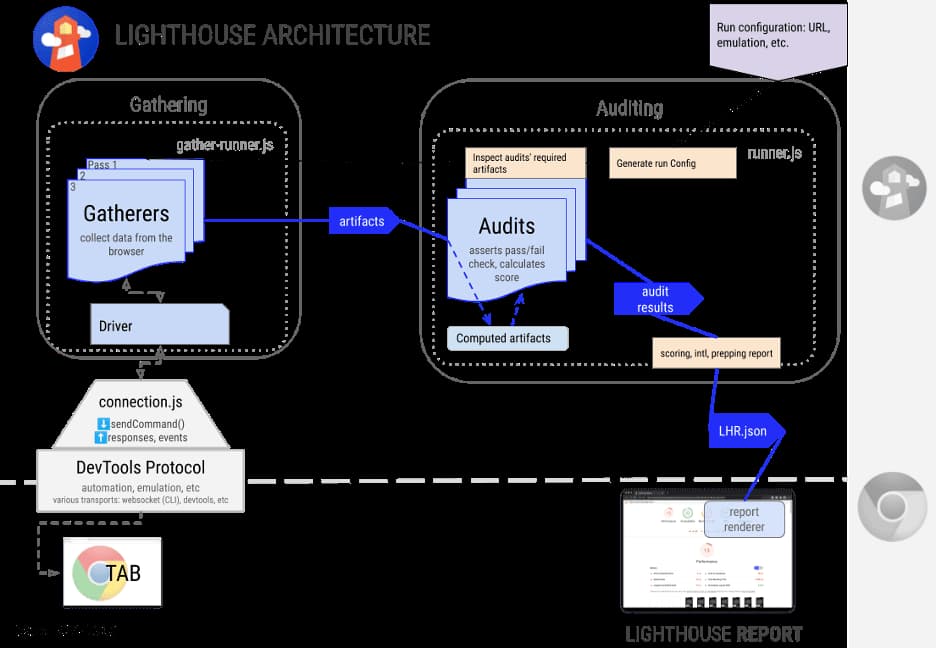
Google PageSpeed Insights, web uygulama ya da web sitelerinizi yavaşlatan sorunları bulmanıza ve düzeltmenize yardımcı olacak Google Pagespeed Tools ailesinden bir araçtır. Lighthouse adlı açık kaynaklı bir araç, Chrome kullanıcı deneyimi raporu veri kümesindeki gerçek dünya verileriyle birleştirilen laboratuvar verilerini toplar ve analiz eder. Sonuç, performansı ve bir dizi öneriyi özetleyen bir puandır.

Google, birkaç performans optimizasyonun en iyi uygulamalarına dayalı olarak, test ettiğiniz web sitesi için 100 üzerinden genel bir puan verir.
Bu sonucun yanı sıra, performansınızı (ve dolayısıyla PageSpeed Insights puanınızı da) nasıl iyileştireceğiniz konusunda Google’dan birkaç öneri de görürsünüz.
Google Pagespeed İnsights Ne Zaman Çıkmıştır?
Google PageSpeed, bir web sitesinin performans optimizasyonlarına yardımcı olmak için tasarlanmış, Google Inc. tarafından geliştirilen Google Pagespeed Tools’un bir parçasıdır. 2010 yılında Geliştirici Konferansında tanıtılmıştır.
Google Pagespeed Tools’un dört ana bileşeni vardır: Apache HTTP Sunucusu için mod_pagespeed ve Nginx için ngx_pagespeed’ten oluşan PageSpeed Modülü, PageSpeed Insights, PageSpeed Service ve PageSpeed Chrome DevTools uzantısı. Bu bileşenlerin tümü, bir web sitesinin Google’ın web performansı için en iyi uygulamalar ile uyumluluktaki hataları belirlemek ve ayarlama sürecini otomatikleştirmek için oluşturulmuştur.
PageSpeed Insights API’sinin v5’i Kasım 2018’de piyasaya sürüldü. Artık analiz motoru olarak Lighthouse’u kullanıyordu ve ayrıca Chrome Kullanıcı Deneyimi Raporu (CrUX) tarafından sağlanan saha verileri de içeriyordu. API’nin v5’i artık CrUX verilerini ve tüm Lighthouse denetimlerini sağlamaya başladı. Yani bugünkü görünümüne bu sürümle geçilmiş olundu.
Google Pagespeed İnsights Ne İşe Yarar?
PageSpeed Insights (PSI), bir sayfanın hem mobil hem de masaüstü cihazlarda performansı hakkında raporları ve bu sayfanın nasıl iyileştirilebileceğine dair öneriler sunar.
PSI, bir sayfa hakkında hem laboratuvar hem de saha verileri sağlar. Laboratuvar verileri, kontrollü bir ortamda toplandığından performans sorunlarının giderilmesi için kullanışlıdır. Ancak, gerçek dünyadaki darboğazları yakalayamayabilir.

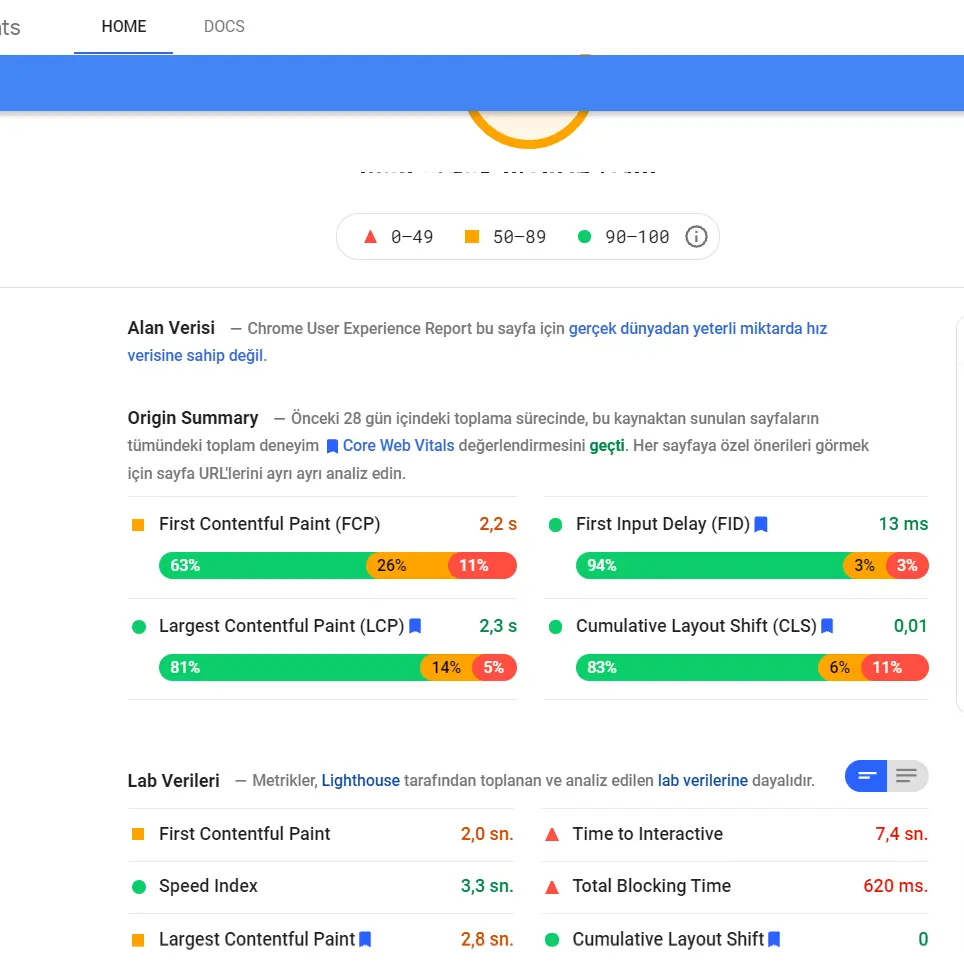
Oluşturulan rapor birkaç bölüme ayrılmıştır:
- Performans Puanı: Genel puan
- Saha Verileri: Varsa, Google’ın gerçek dünya verileri
- Origin Summary(Köken Özeti): Core Web Vitals değerlendirmesi
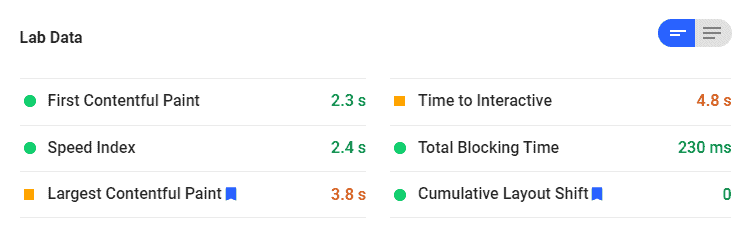
- Laboratuvar Verileri: Lighthouse’dan hesaplanan metrikler
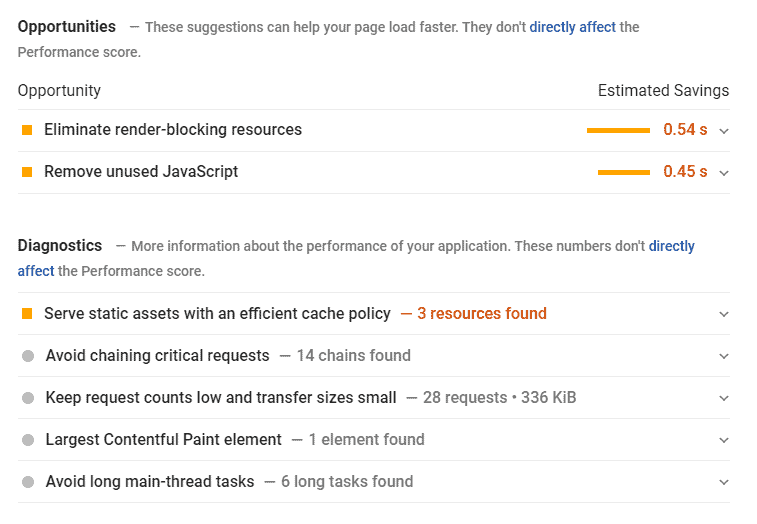
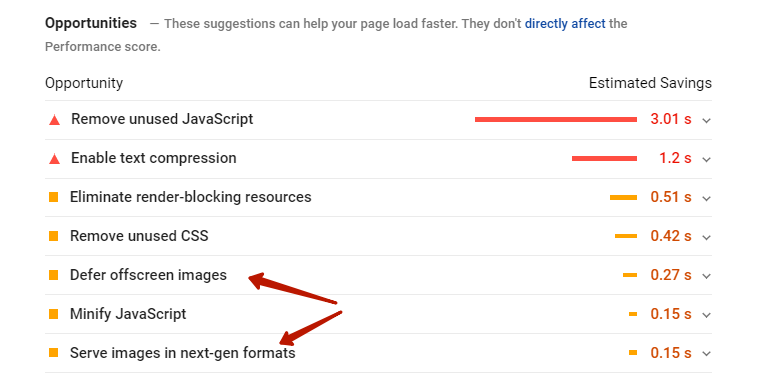
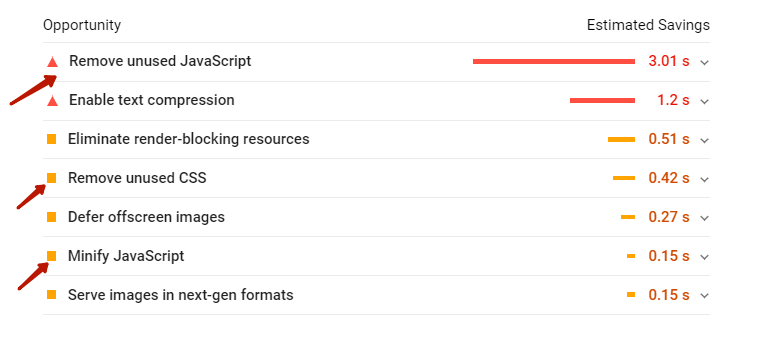
- Fırsatlar: Sayfanın daha hızlı yüklenmesine yardımcı olacak öneriler
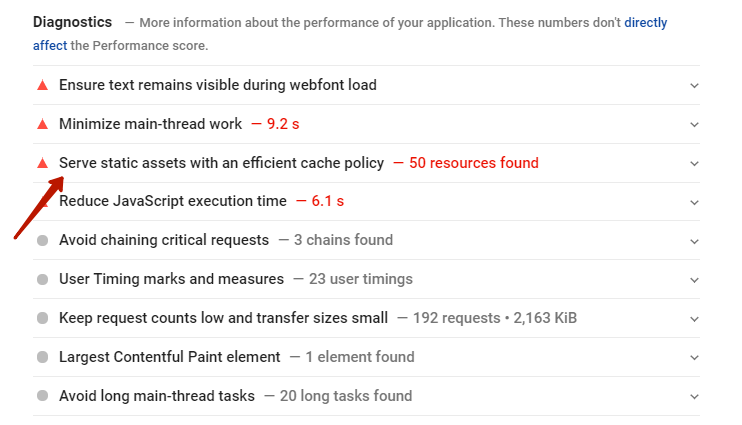
- Teşhis: Uygulamanın performansı hakkında daha fazla bilgi
Kullanıcı deneyimini optimize ederken yardımcı olan raporun masaüstü ve mobil sürümleri arasında geçiş yapabilirsiniz. Yalnızca masaüstüne yönelik bir web uygulamanız varsa, mobil performans raporunu yok saymak ve yalnızca masaüstü sürümüne odaklanmak isteyebilirsiniz.
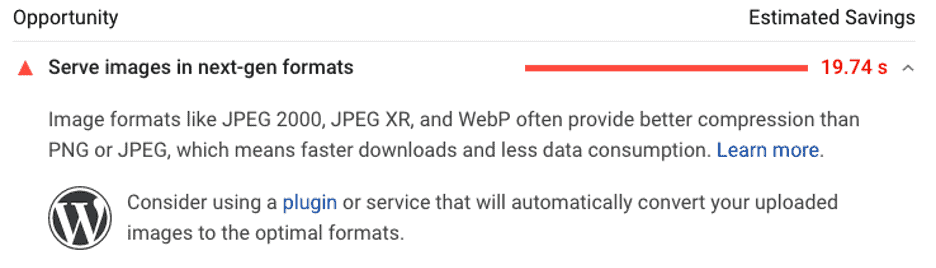
Fırsatlar bölümü, performansı artırmak için somut öneriler sunduğundan, genellikle raporun en yararlı kısmıdır.

Yukarıdaki örnekte, Google PageSpeed Insights, web uygulamasının, yükleme süresinde yaklaşık 20 saniye kısaltabilecek yeni nesil resim biçimlerinden yararlanabileceğini belirtir. Hizmet, web sitesinin WordPress üzerinde çalıştığını bile fark eder ve yüklenen görüntüleri otomatik olarak en uygun biçimlere dönüştürebilecek bir eklentinin kullanılmasını önerir.
Web uygulamanızın performansı için optimize etmeniz gereken birkaç öğe olabilir. İlk önce en büyük öğelere odaklanmanızı öneririm.
Google Pagespeed İnsights Nasıl Kullanılır?
Aslında Lighthouse ile aynı şekilde kullanılır. Dilerseniz Google PageSpeed Insights’ı ziyaret etmemek için Lighthouse’u Chrome eklentisi olarak yükleyebilir ve referans olarak yerel olarak kaydedebileceğiniz raporlar oluşturabilirsiniz.
Bununla birlikte, Google PageSpeed Insights’ı da kullanabilirsiniz.
- Google PageSpeed Insights sayfasını ziyaret edin
- Web sayfası URL’nizi girin
- Analiz Et’i tıklayın, hepsi bu kadar!
Birkaç saniyelik analiz süresinden sonra, farklı kategorilerin dökümüyle birlikte genel performans puanını gösteren bir rapor göreceksiniz.
Google PageSpeed Insights’ı Ne Zaman Kullanmalısınız?
PSİ’yı kullanmanızı gerektirecek 4 ana senaryo şunlardır.
- Web sitenizin denetim raporunun bağlantısını paylaşmanız gerekebilir.
- Sadece web sitenizin sayfa yükleme hızını kontrol etmek isteyebilirsiniz.
- Web sitenizin ziyaretçilerinin yaşadığı yükleme sürelerinin doğru bir raporunu isteyebilirsiniz.
- Web sitenizin performansını analiz etmek için Chrome geliştirici araçlarını kullanmayı pek sevmeyebilirsiniz.
Bu durumlarda Google Pagespeed İnsights’ı kullanmayı düşünebilirsiniz.
Google Pagespeed İnsights Güvenilir Mi?
Google PageSpeed Insights puanları, gerçek kullanıcı deneyimi ve web sitesi sıralaması söz konusu olduğunda aslında tam olarak güvenilir diyemeyiz. Bir web sitesini yüklerken bir ziyaretçinin gerçek deneyimini ölçmek neredeyse imkansızdır. Ancak, bilmediğiniz veya unutmuş olabileceğiniz birkaç hatayı tespit etmenize yardımcı olabilirler.
Google size belirli resimleri yeniden boyutlandırma ve sitenizi yavaşlatabilecek öğelerden ve üçüncü taraf eklentilerden kaçınma gibi izlemeniz gereken yararlı ipuçları ve genel kurallar sağlarken, Google’ın tüm önerilerini mükemmel bir şekilde yerine getirmeye çalışmanın sizde takıntı yaratabileceğini de unutmayın.
Basitçe söylemek gerekirse, Google PageSpeed puanınız, yapay testlere ve “yavaş” görünebilecek rastgele faktörlere dayanan “tahmin edilen bir skordur”. Google bu faktörleri gözden geçirecek ve geliştiricilere bunlarla ilgili olarak bilgi verecektir.
Ancak bu yapay testlerin sonuçları sitenin gerçek yükleme süresini doğrudan etkilemeyebilir. Web sitenizin hızı gerçekten önemlidir, ancak bu hızı ölçmek karmaşık hale gelebilir.
Sorun, mobil testlerinde yatıyor.
Bu mobil test, modern dijital dünyada nadiren kullanılan kısılmış bir 4G ağında gerçekleştiriliyor. Çoğu, web sitelerini hızlı bir şekilde kontrol etmek için Google bu testini kullanır ve web sitelerinin mobil cihazlarda neden bu kadar düşük performans gösterdiğine dair hiçbir fikirleri yoktur.
Mobil sürüm sadece %50 veya %60 gösterirken masaüstü puanı 90’ların yükseklerinde olabilir. Web sitenizi bir 4G ağı için nasıl optimize edeceğinizi bilmiyorsanız, Google’da puan kazanma şansınız yok denecek kadar az olacaktır.
Google Pagespeed İnsights Neden Önemlidir?
Google PageSpeed, SEO’yu iki farklı açıdan etkileyebileceği için önemlidir: mobil hız ve kullanıcı deneyimi.
Hem mobil performans hem de kullanıcı deneyimi, belirli sıralama faktörleriyle ilgilidir.
Temmuz 2018’de Google, Hız Güncellemesini kullanıma sundu ve mobil sayfa hızı, hem Google Search hem de Reklamlar için doğrudan bir sıralama faktörü haline geldi.
Haziran 2021’de Sayfa Deneyimi sinyali, bir SEO sıralama faktörü olarak kullanıma sunuldu. Bu yeni sıralama faktörü, bir sayfanın kullanıcı deneyimini ölçer. Birkaç sinyal içerir: mobil uyumluluk, HTTPS güvenliği, müdahaleci geçiş reklamı yönergeleri, güvenli tarama ve daha önce bahsedilen Core Web Vitals metrikleri. Bir yandan, mobil sayfa hızı iki yıldan fazla bir süredir bir sıralama faktörü olmuştur. Umarım, sitenizin mobil performansıyla zaten ilgileniyorsunuzdur. Hâlâ şüpheniz varsa, bazı performans optimizasyon ipuçlarıyla bu makalenin son bölümünde sizler için ele aldım.
Öte yandan, üç önemli Core Web Vitals verisi, kullanıcıların sayfanızla nasıl etkileşime girdiğine odaklanır ve toplam PageSpeed puanı ağırlığının %70’ini oluşturur. Yani, PageSpeed Insights puanını belirlemede oldukça önemlidirler.
Google PageSpeed puanı bir bütün olarak bir sıralama faktörü olmasa da, Core Web Vitals ölçümlerine dikkat etmeniz gerekir. Söylediğim gibi, bunlar yeni sayfa deneyimi sıralama sinyalinin bir parçası ve organik görünürlüğünüzü etkileyen unsurlardır.
Her Core Web Vitals için gereken puanı aşağıda bulabilirsiniz. Onları nasıl geliştireceğinizi düşünmeye başlamalısınız! (İpucu: WP Rocket, Core Web Vitals skorlarınızı birkaç tıklamayla iyileştirmenin en kolay yoludur).
Google Pagespeed İnsights Sonuçları Kesin Doğru Mudur?
Google PageSpeed Insights’taki testi kullanarak mobil veya masaüstü hızlarında 100/100 puan alan bir web sitesi, mutlaka kullanıcı deneyiminin harika olduğu veya web sitesinin, örneğin 75/100 alan bir siteden daha iyi performans gösterdiği anlamına gelmez. . Aslında – ve bu bazılarınız için sürpriz olabilir – Google PageSpeed Insights puanları gerçekten doğru değildir çünkü bir kullanıcının gerçek site deneyimini derecelendirmiyor ve veremiyor. Detaylandıralım.
Her şeyden önce, PageSpeed Insights sonuçları, Google’ın ortalama web sitesine/web yöneticisine önerdiği genel kriterlere dayalı yalnızca öznel bir puandır. Web sitesi hız analizinin otoritesi değildir. Harika bir başvuru kılavuzu olsa da, bir web sitesinin yükleme süresiyle ilgili olduğu için kullanıcı deneyimini hesaba katmaz. Otomatik testlerde yavaş olan bazı şeyler, gerçek kullanıcı deneyimini etkilemeyebilir (kullanıcının hiç görmediği arka plan olayları gibi).
Google PageSpeed Insights gibi site hızı testleri, sunucu tarafı işlemeyi hesaba katmaz ve bunun yerine yalnızca ağ gecikmesini inceler. Kısacası, bir kullanıcının web sitelerini yüklerken sahip olduğu gerçek deneyimi analiz etmezler.
Ayrıca, bu siteler tarafından kullanılan derecelendirme sistemleri, ilk bayt süresi pahasına toplam indirme süresini iyileştiren optimizasyonları dikkate almaz ve oluşan çevrimdışı önbelleğe alma miktarını içermez, bu da kullanıcı deneyimini ve sayfadaki yüklenme hızını artırır.
Otomatik performans değerlendirmeleri, çok çeşitli web sitelerinde kullanım için genel araçlardır. Bu nedenle, kolayca ölçülebilen ölçütlere odaklanırlar. Bu testlerin sonuçlarını ele almak önemli olsa da, muhtemelen web sitesi optimizasyonuna giden yolu bilgilendirmek için kullanılacak en iyi veri noktaları değildir.
İyi Bir Google Pagespeed İnsights Skoru Ne Olmalıdır?
Bir sayfanın URL’sini test ederken, PageSpeed Insights önce mobil ve masaüstü için 0 ile 100 arasında puanlar üretecektir. Sonuçlar sayfasının sol üst köşesindeki bir çift sekme, varsayılan olarak mobil skoru görüntüleyerek bunlar arasında geçiş yapmanızı sağlar.
Peki, puanlar aslında ne anlama geliyor? Çok basit: 1’den 49’a kadar bir puan yavaş, 50’den 89’a kadar ortalama olarak kabul edilir ve 90’dan 100’e kadar hızlı olarak kabul edilir (eğer puan 0 ise, büyük olasılıkla Lighthouse bir hatayla karşılaşmış olabilir).
Derecelendirme ölçeği, dünyanın en büyük sitelerinde HTTP Arşivi tarafından toplanan ölçümlere göre kalibre edilir. Mümkün olan en yüksek puan 100’dür ve bu yüzde 98’dir; 50 puan, 75. yüzdelik dilimi temsil eder. Diğer bir deyişle, 50 puan, web sitenizi performans açısından en iyi %25’lik dilimde yer almaya devam eder. Yine de turuncu renk kodu, bunun ortalama veya zayıf bir sonuç olduğu izlenimini verebilir.

En yüksek puanlar, her zaman en kötü durum senaryosunu varsayan, kullanılan puanlama metodolojisi nedeniyle nadiren verilir. Spesifik olarak, mobil web performansını optimize etmek daha zor olduğundan, varsayılan olarak sağlanan mobil puan genellikle masaüstü puanından daha düşüktür.
Sonuçta, mobil cihazlarda daha büyük ağ kısıtlamaları vardır ve bir akıllı telefonun bir masaüstü bilgisayardan daha az işlem gücü vardır. Ayrıca, PageSpeed Insights aslında Fransa’daki çoğu ağdan çok daha yavaş olan bir 4G bağlantısını simüle eder.
Google Pagespeed İnsights Website Hızlarını Nasıl Ölçer?
Page Speed Insights, mobil cihazlar ve masaüstü cihazlar için bir sayfanın performansını ölçer. URL’yi bir kez mobil kullanıcı aracısıyla ve bir kez masaüstü kullanıcı aracısıyla olmak üzere iki kez getirir.
PageSpeed Insights Puanı 0 ile 100 puan arasında değişir. Daha yüksek puan daha iyidir ve 85 veya üzeri puan sayfanın iyi performans gösterdiğini gösterir.
Google PageSpeed Insights Puanı Nasıl Çalışır?
URL’yi PSI’ye yazdığınızda sitenizin aldığı puan rastgele değildir. Doğru ve güvenilir hale getirmek için analiz sürecini tam olarak anlamanız gerekir.
Peki Google, her web sayfasının hangi derecelendirmeyi alması gerektiğini belirlerken hangi kriterleri kullanıyor?
Temel olarak, PageSpeed Insights iki şey yapar:
- sayfanızın yüklenme süresini ve ne kadar kaynağa sahip olduğunu (eklentiler, sunucuyla daha sık iletişim kuran ve sayfanın yüklenmesinin daha uzun sürmesini sağlayan kod komut dosyaları vb.) analiz eder.
- bu verileri analiz edilen tüm sayfaların ortalaması ile karşılaştırır.
Bu karşılaştırmadan sonra PSI, aşağıdakileri gösteren basit ama objektif bir rapor hazırlar:
- web sayfalarının ortalama yüklenme süresi nedir;
- sayfalarınızın yüklenme süresi nedir;
- son sayfa hızı puanları;
- yükleme sürenizi optimize etme önerileri


Derecelendirme nasıl olur? Derecelendirme 0’dan 100’e gider ve algoritma, performans puanı optimize etmek için sayfayı en iyi uygulamalarla (Google tarafından oluşturulan) karşılaştırdığında tanımlanır.
Son olarak, iyileştirme ve optimizasyon için ne kadar yer olduğuna, yani hala kaç tane önerilen noktaya başvurmanız gerektiğine göre verilir.
Skorların yanında, şöyle bir metin sıralaması vardır:
- iyi: 80 puan ve yukarısı;
- ortalama: 60 ile 79 arasında puan.
- kötü: 0’dan 59’a kadar puan.
Google Pagespeed İnsights ve Gtmetrix Farkları Nelerdir?
Google Pagespeed ve GTmetrix arasındaki temek farklar şunlardır.
- Test lokasyonları
- Skorlar ve tavsiyeler
- Testin sonlandırma zamanı
- Gerçek browser veya headless emüle edilmiş bir browserda test yapılmış olması
Daha fazla ayrıntı için hemen aşağıya bıraktığım linkten ayrıntılı karşılaştırmalara bakabilirsiniz.
Kaynak: Why is my GTmetrix Performance Score different from PageSpeed Insights, WebPageTest, and web.dev?
Google Pagespeed İnsights ve Lighthouse Arasındaki Fark Nedir?
Google tarafından sağlanan bu iki denetim aracı arasındaki fark veya daha doğrusu “farklar” nedir?
- PageSpeed Insights yalnızca performans metriğini ölçerken Lighthouse bir web sitesinin diğer yönlerini de (SEO, erişilebilirlik, aşamalı web uygulaması vb.) ölçer.
- Google PageSpeed, laboratuvar verileri ve gerçek dünya verilerinin bir bileşkesini kullanırken Lighthouse, raporunu oluşturmak için yalnızca laboratuvar verilerini (tutarlı koşullar altında) kullanır.
Lighthouse artık PageSpeed Insights’a dahil edilmiştir. PageSpeed’in entegre analiz motorudur.
Google Pagespeed İnsights ve Pingdom Farkları Nelerdir?
Genel olarak GTMetrix ile olan farklarıyla hemen hemen aynı farklılıklara sahiptir. Ölçüm yapılan lokasyonlar, skorlar ve tavsiyeler, testin sonlandırma zamanı ve gerçek browserda ya da headless browserda ölçüm yapılması gibi farklılıklara sahiptir.
Google Pagespeed İnsights ve WebPageTest Arasındaki Farklar Nelerdir?
Webpagetest.org Pagespeed’in aksine Chrome yani gerçek browser kullanır. Her iki test aracı da Lighthouse kullanır. Webpagetest.org masaüstünde 1900×1200 varsayılan ekran görüntüsü sunar. Pagespeed İnsights’ta ise bu 1350×940’dır.
Daha fazla ayrıntı için aşağıdaki kaynaktan faydalanabilirsiniz.
Kaynak: Why is my GTmetrix Performance Score different from PageSpeed Insights, WebPageTest, and web.dev?
Google Pagespeed İnsights Hız Metrikleri Nelerdir?
First Contentful Paint Nedir (FCP), Neyi Ölçer?
First Contentful Paint (FCP), ziyaretçilerin sayfanızdaki gerçek içeriği (ör. metin, resimler, video vb.) ne kadar hızlı görüntüleyebileceğini ölçen bir performans metriğidir.
Sayfanızın FCP’si, sayfa yüklemenizin başlangıcından herhangi bir içeriğin ekranda görüntülendiği noktaya kadar geçen toplam süredir.
Ziyaretçileriniz, içerik daha erken teslim edilirse sayfanın hızlı yüklendiğini algıladığından, düşük bir FCP süresi olumlu bir kullanıcı deneyimine katkıda bulunur.
İyi bir FCP puanı nedir?
Google’ın bu metrik ile ilgili puanlarını aşağıdaki gibi derecelendirdiğini görüyoruz.
- İyi – 0 saniye ile 1,8 saniye arasında
- İyileştirme Gerekiyor – 1,8 saniye ile 3 saniye arasında
- Zayıf – 3 saniyeden fazla
First Input Delay (FID) Nedir, Neyi Ölçer?
İlk First İnput Delay (FID), bir kullanıcının bir web sayfasıyla ilk etkileşimde bulunduğu andan itibaren, tarayıcının bu etkileşimi işlemeye başlayabileceği zamana (tarayıcının ana iş parçacığı boştayken) kadar geçen süreyi izleyen gerçek kullanıcı web performans metriğidir. .
Daha basit bir ifadeyle FID, bir bağlantı veya düğme gibi bir şeye tıkladığınızda veya üzerine dokunduğunuzda ve tarayıcının eyleminize yanıt verdiği ve işlemeye başladığı zaman arasındaki gecikmedir.
İlk Giriş Gecikmesi milisaniye (ms) cinsinden ölçülür.
FID tamamen ilk izlenimlerle ilgilidir. Bir kullanıcının sayfanızla ilk kez etkileşime girmesi, deneyimlerinde ve web performansınızı algılamasında temeldir.
Ayrıca, tarayıcının ana iş parçacığının engellenmesinin çoğu, bir sayfanın yaşam döngüsünün ilk anlarında gerçekleşir – bu, kritik kaynakların yüklendiği zamandır. İlk Giriş Gecikmesi, bunu ele almanıza ve bu kritik kaynakların yüklenmesinin web sitenizi hantal ve tepkisiz hissettirmediğinden emin olmanıza yardımcı olan bir ölçümdür.
FID, giriş gecikmesini ölçer, işlemeyi değil.
Bu etkileşimin bir sonucu olarak web sitesinin fiili olarak işlenmesi veya güncellenmesi FID tarafından ölçülmez. Bunun nedeni, geliştiricilerin olay işleyiciyi(event handler) olayla ilişkili görevden ayırarak FID ile oynamalarını kolay hale getirmesidir.
İyi bir FID puanı nedir?
Araştırmalar, 100 ms’lik gecikmenin ilişkili bir kaynaktan kaynaklandığı şeklinde algılandığını göstermektedir. 0,1 saniye, kullanıcının sistemin anında tepki verdiğini hissettiği sınırla ilgilidir.
Bu nedenlerden dolayı, FID’nizi 100 ms’nin altında tutmaya çalışmak iyidir.
Bu, PageSpeed Insights’taki FID eşikleri tarafından gösterilir.
- 100 ms veya daha az FID iyi kabul edilir,
- 100-300 ms arasındaki FID’nin iyileştirilmesi gerekiyor,
- 300 ms’nin üzerindeki FID zayıf olarak kabul edilir.
Yine de, tarayıcının FID tarafından ölçülmeyen kullanıcı girişiyle ilişkili görevi çalıştırması gerektiğini unutmayın. Bu nedenle, bazı durumlarda FID’niz 100 ms’nin altında olabilir, ancak sayfa yine de biraz tepkisiz görünebilir.
Largest Contentful Paint (LCP) Nedir, Neyi Ölçer?
Largest Contentful Paint, bir web sitesinin kullanıcıya ekrandaki en büyük içeriği eksiksiz ve etkileşime hazır olarak göstermesi için geçen süreyi ölçen ölçümdür.
Google, bu metriğin yalnızca sayfanın üst kısmındaki içeriği, yani kaydırmadan görünen her şeyi dikkate aldığını tanımlar.
Ele alınan içeriğin türüyle ilgili başka bir önemli nokta daha vardır. Metrik, yalnızca kullanıcı deneyimiyle alakalı olanın yükleme süresini sayar, yani:
- Görüntüler.
- Resim etiketleri.
- Video küçük resimleri.
- CSS ile arka plan resimleri.
- Paragraflar, başlıklar ve listeler gibi metin öğeleri.
İyi bir LCP puanı nedir?
İyi bir kullanıcı deneyimi sağlamak için siteler, 2,5 saniye veya daha kısa LCP skoruna sahip olmaya çalışmalıdır.

Cumulative Layout Shift (CLS) Nedir, Neyi Ölçer?
Kümülatif Düzen Kayması (CLS), bir sayfa yükünün algılanan görsel kararlılığını ölçmek için Lighthouse tarafından 2020’de tanıtılan bir performans metriğidir.
Basitçe söylemek gerekirse, CLS, sayfa oluşturulurken web öğelerinin beklenmedik şekilde kaymasını ölçer. Bu ölçüm daha sonra sayfanızdaki tüm tek tek düzen kaymalarının toplam puanı olarak nicelenir.
Hareket eden sayfalar olumsuz bir kullanıcı deneyimine neden olabileceğinden (özellikle mobil cihazlarda) CLS’yi azaltmak çok önemlidir.
İyi bir CLS puanı nedir?
Tamamen statik sayfalar için bir CLS puanı 0 kadar düşük olabilir ve sayfada daha fazla düzen kayması meydana geldikçe yükselir.
Puanınız ne kadar düşükse, düzeniniz o kadar istikrarlı olur. Google’ın performans araçları tarafından kullanılan resmi CLS puanları aşağıdaki gibidir:
İyi – CLS 0.1’in altında,
İyileştirme gerekiyor – 0,1 ile 0,25 arasında CLS,
Kötü – CLS 0,25’in üzerinde.
Google, CLS puanınızı 0,1’in altında tutmanızı önerir.
Speed Index Nedir, Neyi Ölçer?
Basitçe söylemek gerekirse, hız indeksi, bir web sayfasının görünen bölümlerinin görüntülenmesi için geçen milisaniye sayısıdır. Bu açıklama geniş görünse de, geliştiriciler, kullanıcının algılanan deneyimini ölçmeye çalışan belirli formüller bulmuşlardır.
Speed İndex metriği 2012 yılında oluşturuldu ve WebPageTest’e eklendi. Daha düşük bir puanın ideal olarak kabul edildiği sayısal bir puan olarak ifade edilir. Bir web sayfasının hız indeksinin çeşitli görünüm bağlantı noktası boyutlarında farklılık gösterdiği görülür.
Sınırlamaları olmasına rağmen, hız indeksi metriği rakiplerle bir karşılaştırma noktası sağlayabilir ve optimizasyon çabalarının etkinliğini belirlemede yardımcı olabilir. Bununla birlikte, başlangıç oluşturma ve yükleme süresi gibi geleneksel olarak hızı ölçmek için kullanılan diğer metrikler, web sitenizin tam olarak nerede geride kaldığını size söyleyebilecekleri için eskimiş değildir.
Time to Interactive Nedir, Neyi Ölçer?
Etkileşim Süresi (TTI), bir sayfanın yükleme yanıt verme hızını ölçen ve bir sayfanın etkileşimli göründüğü ancak gerçekte olmadığı durumları belirlemeye yardımcı olan bir performans metriğidir.
TTI, sayfanın kullanıcı etkileşimi için güvenilir bir şekilde hazır olduğu First Contentful Paint’ten (FCP) sonraki en erken zamanı ölçer.
Basit bir ifadeyle, hızlı bir TTI, sayfanın kullanılabilir olmasını sağlamaya yardımcı olur.
TTI, ziyaretçilerin sayfanızla tam olarak ne kadar hızlı etkileşime girebildiğini ölçtüğü için kullanıcı merkezli önemli bir ölçümdür.
Total Blocking Time Nedir, Neyi Ölçer?
Toplam Engelleme Süresi (TBT), 2020’de tanıtılan ve sayfanızın kullanıcı girişine verdiği yanıt hızını ölçen bir Lighthouse Performansı ölçümüdür.
En basit ifadeyle, TBT, web sayfanızın engellendiği toplam süreyi ölçer ve kullanıcının sayfanızla etkileşime girmesini engeller.
Temel olarak tarayıcı, HTML’yi ayrıştırmak, DOM oluşturmak, CSS ve JavaScript’i yürütmek, kullanıcı olaylarını işlemek ve diğer önemli görevleri gerçekleştirmek için ana iş parçacığı denilen şeyi kullanır.
Bu görevlerden herhangi biri 50 ms’den uzun çalıştığında (Uzun Görev olarak da bilinir), ana iş parçacığı “engellenmiş” olarak kabul edilir, çünkü tarayıcı devam eden bir görevi kesemez.
Ana iş parçacığı engellenirse, sayfanız ekrana dokunma, klavyeye basma veya fare tıklaması gibi kullanıcı girişlerine yanıt veremez.
Google PageSpeed Insights Uzantısı Nedir Nasıl Kurulur?
Kurulum oldukça basittir (ve herhangi bir platformda Chrome ile çalışır). Bu kullanışlı uzantıyı nasıl yükleyeceğiniz aşağıda açıklanmıştır:
- Chrome’un tarayıcı uzantısı sayfasına gidin.
- Chrome’a “ekle”ye tıklayın
- İstendiğinde, Uzantı Ekle’yi tıklayın.
- Kurulumun tamamlanmasına izin verin.
Google PageSpeed Insights API Nedir?
Google PageSpeed Insights API, geliştiricilerin bir web sayfasının performansını programlı olarak ölçmesine ve o sayfanın performansını, erişilebilirliğini ve SEO’yu nasıl iyileştireceklerine ilişkin öneriler almasına olanak tanır. Bu API, Chrome Kullanıcı Deneyimi Raporundaki verileri ve Lighthouse’daki laboratuvar verilerini işler.
PageSpeed Insights API Nasıl Kullanılır?
Google Pagespeed Insights, bir Google API Anahtarı gerektirir. Anahtarlar ücretsizdir ve Google’dan alınabilir. Anahtar almak için Gmail hesabı gibi bir Google hesabına ihtiyacınız olacak. Henüz bir Google hesabınız yoksa, buradan bir tane oluşturabilirsiniz:
https://accounts.google.com/SignUp.
- https://code.google.com/apis/console adresine gidin
- Google Hesabınızla giriş yapın (Eğer yoksa bir Google hesabı oluşturun)
- “Proje Oluştur…” düğmesini tıklayın.
- Şimdi “Hizmetler” sayfasına bakıyor olmalısınız; değilseniz, soldaki menüden “Hizmetler”e tıklayın.
- “PageSpeed Insights API”yi bulana kadar Hizmetler sayfasını aşağı kaydırın. Açmak için Anahtar’a tıklayın. Devam etmek için Google’ın Şartlar ve Koşullarını kabul etmelisiniz.
- API’yi etkinleştirdikten sonra sol menüden “API Erişimi” sayfasına gidin. API Aanahtarınız “Basit API Erişimi” altında bulunabilir. Bu anahtarı panonuza kopyalayın.
- Bu API anahtarını WordPress için Google Pagespeed Insights’ın seçenekler sayfasına yapıştırın
Google PageSpeed Insights’da 100 puan nasıl elde edilir?
Adım 1: Görüntüleri Optimize Edin
PageSpeed Insights siteyi kontrol ettikten sonra, sitenin nasıl hızlandırılacağına dair önerilerde bulunacaktır. Ve doğal olarak bunların arasında görüntüleri optimize etmek için bir öneri olacaktır.

Öneriler değişebilir. Bizim durumumuzda, gizli görüntülerin yüklenmesini erteleme ve görüntüleri daha alakalı biçimlerde sunmanın gerekli olduğunu görüyoruz. Ancak çoğu zaman araç, resimlerin ne kadar büyük olduğunu kontrol eder. Yükleme hızlarının çok yavaş olduğu ortaya çıkarsa, PageSpeed Insights bunları optimize etmenizi, yani ağırlıklarını ve boyutlarını azaltmanızı önerir. Bunu yapmak için şu iki basit adımı izleyebilirsiniz.
- Tüm görüntüleri sıkıştırın. Compressor.io ve TinyPNG gibi ücretsiz araçları kullanabilirsiniz. Görüntüleri kaliteden ödün vermeden %80’e kadar sıkıştırmanıza olanak tanır.
- Görüntü boyutunu gerçek parametrelere küçültün. Sitedeki resim 200×200 olarak gösterilecekse tam olarak bu boyutta olmalıdır. Kenarların uzunluğunu ve genişliğini değiştirmek için CSS veya HTML kullanmayın; onları çalışma görünümüne getirmek ve yeniden yüklemek daha iyidir.
Adım #2: CSS ve JavaScript’i azaltın

CSS ve JavaScript kodunu minify etmek ne anlama gelir? Her şeyden önce, araç, kodun kullanılmayan kısımlarını kaldırmanızı, fazladan boşlukları, boş satırları ve gereksiz yorumları kaldırmanızı önerir, çünkü tüm bu parçalar kodun boyutunu iki katına çıkarabilir. Doğal olarak, bu sayfa yükleme hızını etkileyecektir.
Gulp.js bu aşamada kullanılabilecek kullanışlı bir araçtır. Sunucunuza yükleyin ve optimize edilmiş bir CSS koduyla otomatik olarak yeni bir dosya oluşturacaktır.
PageSpeed Insights geliştiricilerinin etkili kılavuzlarını kullanarak kodu kendi başınıza temizleyebilirsiniz.
Adım #3: Cache Kullanın
PSI site sayfalarının kopyalarının tarayıcı önbelleğine kaydedilmesini önerir. Ve sonraki ziyaretlerde, tarayıcı önbellekten kopyayı görüntüleyeceğinden, sayfa kullanıcılar için çok daha hızlı yüklenecektir.

Bunu yapmak için bir CDN ağı kullanabilirsiniz. Görüntüler veya JavaScript dosyaları olabilen sitenin çeşitli öğelerini önbelleğe almanıza ve kaydetmenize olanak tanır. Web kaynağı içeriğinin kopyaları, dünya çapındaki sunucularda depolanacaktır. Kullanıcı siteyi açtığında, ağ en yakın sunucudan veri indirecek ve bu da zamandan önemli ölçüde tasarruf sağlayacaktır.
Bununla birlikte, CDN ağını kullanmak bile PageSpeed Insights’taki hızın %100’üne ulaşacağınızı garanti etmez. Hizmet, siteye bağlı tüm harici komut dosyalarını, örneğin sosyal ağlardan gelen ziyaretçi veya abone sayaçlarını dikkate alır. Bu verileri kendiniz toplamak ve depolamak, site yükleme hızını artırmaktan daha iyidir.
Adım #4: JavaScript kodunu dosyanın sonuna yerleştirin ve CSS’yi eşzamansız olarak yükleyin
Bu adım, teknik bilginin daha kapsamlı bir şekilde anlaşılmasını gerektirir. Başlangıçta hizmet, sayfanın üst kısmının görüntülenmesini engelleyen JavaScript kodunun ve CSS’nin kaldırılmasını önerir. Bu tavsiyeyi görürseniz, sayfanızın ilk ekranının içeriği yalnızca JavaScript ve CSS öğeleri yüklendikten sonra gösterilir. Bu durumda yapabileceğiniz 3 şey vardır:
- Bu kaynakların yüklenmesini erteleyin.
- Öğeleri eşzamansız olarak yükleyin. Önce metin, ardından CSS stilleri yüklenmelidir.
- HTML koduna en temel bileşenleri ekleyin.
- JavaScript kodunu yalnızca dosyanın sonuna yerleştirmeniz gerekir.
Bu arada, bir WordPress siteniz varsa, Autoptimize bu sorunu çözmenize yardımcı olacak kullanışlı bir eklentidir. Her şeyin düzgün çalışmasını sağlamak için, ayarları açın ve Inline all CSS öğesini seçin ve işaretliyse, Force JavaScript in Head öğesinin işaretini kaldırın.
Adım #5: GZIP sıkıştırmasını kullanın
Statik sıkıştırma yardımıyla aktarılan veri hacmini azaltabilir ve sunucu üzerindeki yükü önemli ölçüde azaltabilirsiniz. Sıkıştırma, GZIP veya Deflate işlevleri kullanılarak etkinleştirilebilir. Genellikle sunucu ayarlarında yapılır.
Sıkıştırmanın özü oldukça basittir. Sıkıştırılmış dosyalar sunucuya yüklenir; tarayıcı tarafından istendiğinde, sunucu verileri doğrudan arşivden dağıtacaktır.
Adım #6: Mobil cihazlar için sayfa optimizasyonuna yönelik tüm önerileri yerine getirin
Google Pagespeed İnsights, hem masaüstü hem de mobil sürümler için yükleme hızını ölçer. Optimizasyon önerileri değişebilir. Bu nedenle, hizmet tarafından sağlanan tüm ipuçlarını dikkate alıp almadığınızı kontrol etmeyi unutmayın.
Google Pagespeed İnsights ile ilgili güncel bilgiler geldikçe bu rehberi güncellemeye devam edeceğim. Fayda sağlaması dileğiyle.

