Last Updated on 16 Ağustos 2021 by Yıldırım SERTBAŞ
Bloğumun ilk yazısında sizlere Google Tag Manager nedir, nasıl kullanılır detaylı bir şekilde bahsedeceğim.
GTM’yi ilk kez duyuyorsan bu da neyin nesi ne işe yarar diyorsun yada az bilgin var daha net ve detaylı bilgi istiyorsan doğru yerdesin.
Ufaklı çaplı bir Google Tag Manager eğitimi de diyebiliriz.
Bu makeleyi okuduktan sonra neler edineceksin?
- Temel düzey GTM öğreneceksin bunu garanti ediyorum.
- GTM ile neler yapılabilir?
- GTM terimleri nelerdir?
- GTM nasıl kurulur?
- Facebook Pixel kodu nasıl entegre edilir?
- Google Analytics ile bağlantı nasıl kurulur?
- Bonus bilgiler
Google Tag Manager Nedir?
Özel panel yada WordPress sitelerinize yazılımcıya gerek duymadan, WordPress tema blokları arasında bu etiketi yada kodu nereye kopyalacağım diye düşünmeye son verecek tadından yenmez bir Google aracına ihtiyacınız varsa GTM tam da bu araçtır.
Google Tag Manager tam olarak bir etiket yönetim aracıdır. Bu yönetim aracıyla mobil uygulamanız yada web sitenize eklediğiniz etiket olarak bildiğimiz ölçüm kodlarını ve ilgili diğer kodları kolay bir şekilde yükleyip yönetmenizi sağlar.
Sadece Google etiketleri ve kodları değil Facebook Pixel kodlarınızı bu araçla kolaylıkla web sitelerine ekleyebileceksin.
Detaylı ayarlara geçmeden önce Google Tag Manager ile neler yaparbilirsiniz detaylıca bakalım.
Google Tag Manager Ne İşe Yarar ?
Google Tag Manager ile yapabilecekleriniz aslında biraz da sizin tam olarak neleri yapmak istediğinizle ilgili. O kadar çok şey var ki ben size burda en önemlilerini paylaşmak istiyorum.
- Facebook Pixel kodunuzu sitenize entegre edebilirsiniz. Bununla sayfa gösterimlerini, dönüşümlerinizi ve sepete ekleme düğmesi gibi etkinlikleri tetikletebilirsiniz.
- Web sitenizde bir banner alanına direkt olarak müdahale edebilirsiniz.
- Sitenizdeki herhangi bir CCS yada HTML kodunu düzenleyebilirsiniz.
- Reklam engelleyici kullanan ziyaretçilerinizi tespit edebilirsiniz.
- Siteniz için bir lightbox kurup bununla mail adresi bilgileri toplayabilir daha sonra bu bilgiyle anketler çıkarabilirsiniz.
- Hangi sayfanızın ne oranda görüntülendiğini tespit edebilirsiniz. Örneğin içeriklerin altında yer alan sosyal medya paylaşım butonları. Ziyaretçiler bu butonları görüyorsa içeriklerinizin okunduğu yorumunu yapabilirsiniz 🙂
- Google Analytics ile alakalı her türlü işlemi GTM üzerinden ayarlayabilirsiniz.
- Sadece Google Analytics’de değil diğer ölçümleme araçları (Yandex Metrica vb) için de veri akışı sağlayabilirsiniz.
- Sayfalarınıza ait meta açıklamalarını iletebilirsiniz.
- Google ADS ile ilgili dönüşüm, yeniden pazarlama ve dinamik yeniden pazarlama ile ilgili eylemleri tetikletebilirsiniz.
GTM Terimleri Nelerdir?

Her Google aracı gibi GTM’nin de kendine has terimleri bulunuyor. Konuya tam vakıf olma adına bu terimler neler olduğunu ve ne işe yaradığını sizlerle paylaşmak istiyorum.
Terim tanımları zaten halihazırdaki Tag Manager yardım sayfasında yeteri kadar iyi anlatıldığı için direkt olarak oradan alıntı yaptım.
- Tag (Etiket): Etiket bir web sitesinden yada uygulamada çalışan kod bloğudur. Bu etiketler siteniz üçüncü taraf bir platforma veri akışı göndermek için kullanılır. Google ADS dönüşüm etiketlerini buna örnek verebiliriz.
- Trigger (Tetikleyici): Tetikleyiciler etiketlerin hangi durumlarda çalışıp çalışmayacağını belirler. Tıklamalar, form gönderimleri vb gibi belirli etkinlikleri düzenler. Etiketler, tetikleyicileri olmadan çalışmazlar.
- Variable (Değişken): Değişken GTM’ye istediğimiz dataları içerecek şekilde kendini dizayn eden bir nesnedir ve bunun için bazı etkinliklerin tanımlanmış olması gerekir.
- Folders (Klasörler): Etiket, tetikleyici ve değişken üçlüsünü barındıran yapıdır.
- Zones (Bölgeler): Bölgeler GTM’de bazı alanların yada tetikleyicilerin belirli kişiler tarafından kullanılmasına imkan verir.
- Templates (Şablonlar): Bu tamamen GTM’ye yeni başlayanlar yeterli bilgisi olmayan kullanıcılar için hazırlanmış bir nesnedir. İhtiyacınıza göre diğer kullanıcıların şablonları alıp uyarlama yapabilirsiniz.
- Workspace (Çalışma Alanı): Adından anlaşılacağı gibi bir kişinin farklı işler yapabilmesini yada birden fazla kişinin farklı çalışmalarının etkilenmemesi için kurulan bir alandır.
Google Tag Manager nedir, neler yapılabilir ve son olarak terimleri de öğrendikten sonra kurulum aşamasına geçebiliriz 🙂
Google Tag Manager Kurulumu
GTM kurmak Gmail hesabı açmak kadar kolay hatta ondan bile kolay 🙂 Bir Gmail hesabınız olması yeterli.
Şimdi yapmanız gerekenleri adım adım anlatmaya geçiyorum.
1. Google Tag Manager’e Kayıt Olma
Bağlantıdaki adrese gidin ve ücretsiz kayıt ol seçeneğine tıklayın. https://www.google.com/analytics/tag-manager
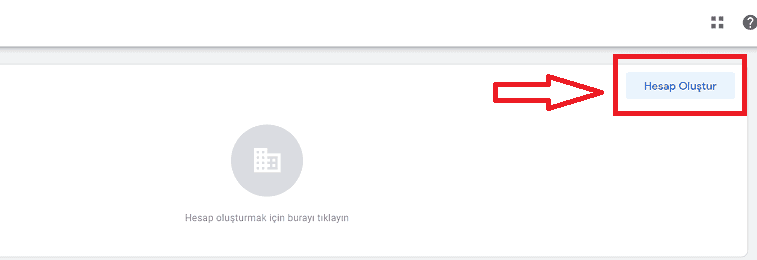
İlk açılış ekranında bunu göreceksiniz. Hesap oluştur sekmesine tıklayıp devam edin.

Bu adımdan hemen sonra kapsayıcı kurulumuna geçmiş oluyoruz.
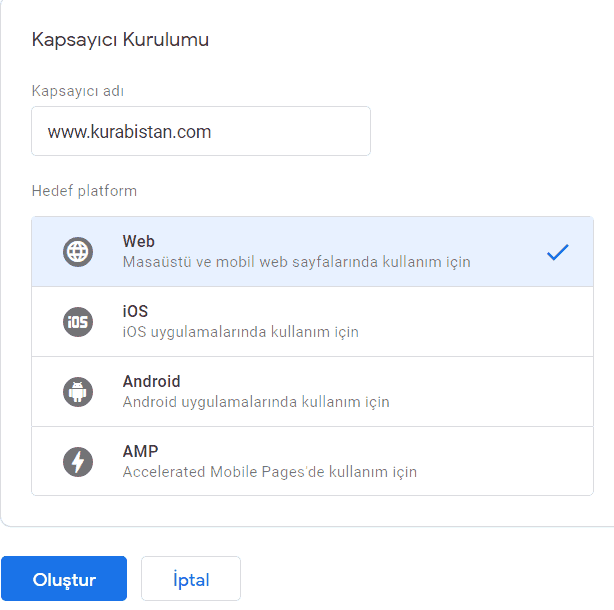
2. Kapsayıcı Kurulumu

Hesap adınızı yazıp ülke seçimini yaptıktan sonra kapsayıcı kurulumu ilgili alana web sitenizi girin ve bunun ne tür bir giriş olduğunu belirtin. (web sitesi, uygulama vb). Oluştur sekmesine tıklayın.
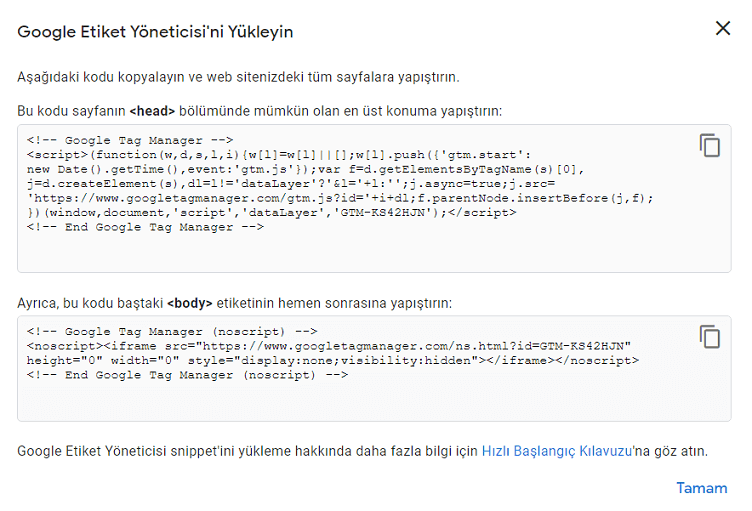
3. GTM Snippet’larını Siteye Yükleme
2. Şimdi sizden GTM’yi aktif edebilmeniz için sitenize eklemek için iki tane kod verilecek. Bu iki koddan ilkini sitenizin <head> etiketinin bitiminden hemen önceye, diğerini ise <body> etiket bitiminde bir yere eklemeniz gerekecek. İlk kodu header.php diğerini ise function.php bloğunda ilgili yerlere ekleyeceksiniz.

Tamam sekmesine tıkladığınızda aşağıdaki onay kutusunu içerir bir ekran gelecektir.

İlgili kutucuğu işaretleyip sağ üst köşedeki sağ üstteki sekmeden onaylayarak Google Tag Manager kurulumu hemen hemen bitmiş oluyor. Hemen hemen diyorum çok önemli bir son adım bulunuyor.
4. GTM Kapsayıcı Yayınlama
GTM sayfasında ilgili alanları doldurduk ve kod snippet’larını yine web sitemizdeki ilgili alanlara yerleştirdik. Ee şimdi GTM çalışıyor mu?
Hayır!
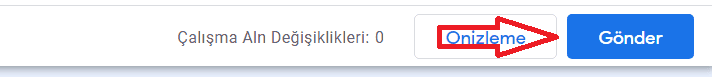
Yapmamız gereken bir adım kalıyor o da henüz kurulumunu yaptığımız kapsayıcı yayınlamak. Bunun için de aşağıdaki görseldeki alanı tıklamak.

Yapmanız gereken açılan sayfada sürüm açıklaması kısmına hatırlatma olması açısından ilk kurulum yazıp sağ üst köşede göreceğiniz “yayınla” sekmesine tıklamanız olacaktır.
Hadi şimdi gelin ilk etiketimizi kuralım. Bunu da Google Analytics ile bağlantı kurarak yapalım. Bu sayede Google Analytics’deki bir metriği GTM ile nasıl tetikleriz bunu öğrenmiş olun.
WordPress Google Tag Manager Ekleme
Manuel olarak GTM kod snippet’larını sitenize eklemek zor gelebilir. Ben yukarıda anlattığın şekilde uğraşmak istemiyorum otomatik olarak GTM kurulumu yapacak bir WordPress eklentisi yok mu diyorsan, var:)
Bu eklenti ile çok kolay bir şekilde GTM kurulumunu yapabilirsin. Tek yapman gereken Google Tag Manager for WordPress eklentisini indirip kurman olacak.
Bir önceki konu başlığında GTM kod snippet’ında bulunan Google Tag Manager id numarasını eklentide ilgili alana girdikten sonra kurulum tamamlanmış olacak.
Nasıl yapılacağı hakkında özet bir video istersen aşağıya bıraktığım videoya göz atabilirsin.
Google Tag Manager İle Etiket Oluşturma
Bu bölümde örnek olarak sizlere Google Analytics etiketi nasıl oluşturulur bunu göstereceğim.
Yine adım adım gideceğiz.
Google Tag Manager Analytics Ekleme
1. Değişken Tanımlama
Ben şahsi kullanımımda öncelikle değişkenleri tanımlayıp daha sonra etiket kurulumana geçiyorum. Anlatımım bu doğrultuda olacaktır.
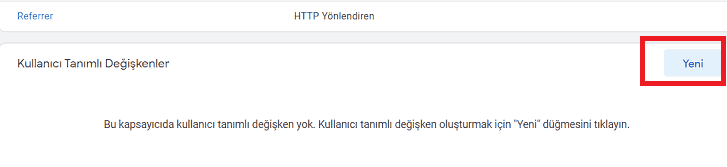
Çalışma alanındaki sol menüden değişkenler kısmına gelin ve yeni sekmesine tıklıyoruz.

Karşımıza gelecek ekranda adsız değişken başlık kısmına bir isim veriyoruz. Daha sonra değişken yapılandırması kısmındaki boş alana tıklıyoruz.
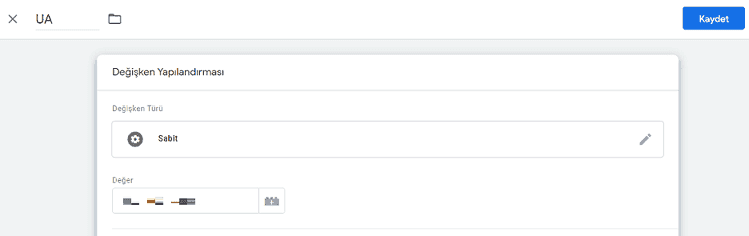
Değişken türünü seçmemiz için sağ tarafta bir menü açılacaktır. O menüyü biraz kaydırıp “sabit” değerini seçiyoruz. Gelen ekranda değer kısmına Google Analytics izleme kodunu yapıştırıyoruz. Bu koda GA’da yönetici>mülk>izleme bilgileri>izleme kodu yolundan ulaşabilirsiniz.
Olması gereken durum aşağıdaki görselde belirtilmiştir.

Değeri girdikten sonra sağ üstten kaydet sekmesine tıklamanız yeterli olacaktır.
Artık etiket kurulumuna geçebiliriz.
2. Etiket Kurulumu
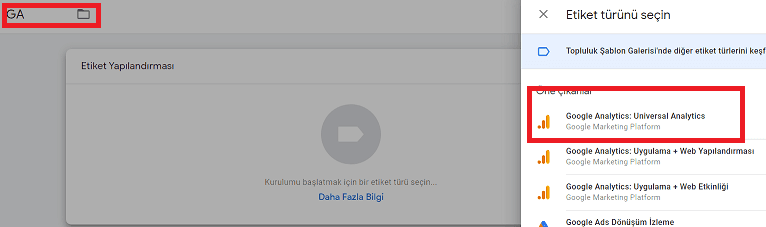
Etiketinizi isimlendirin ve “etiket yapılandırması” bölümünde herhangi bir yere tıklayıp etiket tipini seçin. Bu örnekte Google Analytics seçildi.

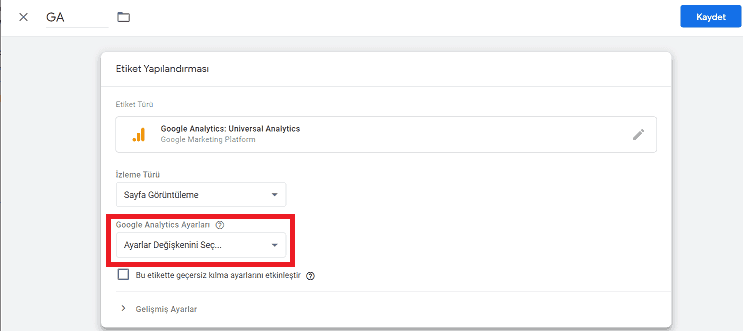
Etiketinizin Google Analytics’de izlenmesini istiyorsanız, bir sonraki adım Google Analytics hesabınızda bulunan web mülkiyet kimliğinizi girmek olacak. Görseldeki alanı tıklayınca aşağıdaki gibi bir ekran gelecektir.

Bu noktada kırmızı kutu içerisindeki alanı tıklayıp “yeni değişken” seçeneğini seçmeniz gerekecek. Yeni değişken seçeneğini seçtiğiniz an bir sonraki ekran karşınıza gelecektir.
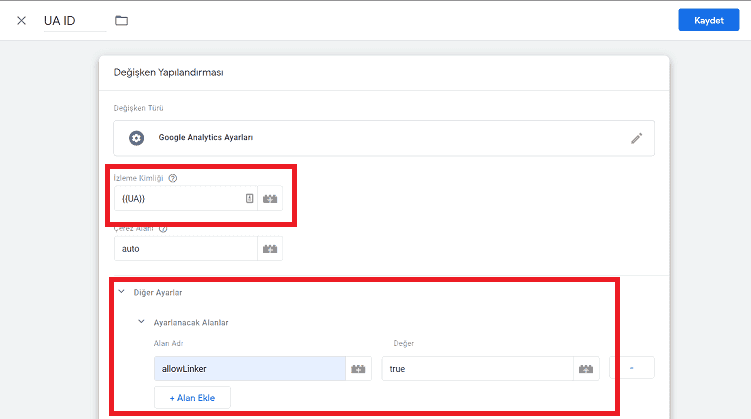
Yapılandırmanın bu kısmını da kaydederek geçtiğinizde artık oluşturduğumuz değişkeni etikete atadığımız adıma geçmiş olacağız.

İzleme kimliği bölümünde artı işaretli yere tıklayarak oluşturduğumuz değişkeni seçiyoruz. Diğer ayarlar bölümünde de resimdeki ayarları uyguluyoruz ve kaydediyoruz.
Şimdi sıra geldi tetikleyici eklemeye. Tetikleyici olmadan etiketler çalışmazlar. Örnekte All Pages seçilmiştir. Siz isterseniz spesifik bir sayfa için bunu seçebilirsiniz.

Etiket konfigürasyonu ve tetikleyici ekleme işleminiz tamamsa Save yaparak kaydedin. Daha sonra Submit ederek işlemi sonlandırın. Submit etmediğiniz hiçbir etiket çalışmaz aman dikkat!
Submit butonuna tıkladığınızda karşınıza aşağıdaki gibi ekran gelecektir. Bu ekranda iki seçenek yer alıyor.
Biri “Publish and Create Version” diğeri de “Create Version”. Biz tüm ayarları yapıp hazır olduğumuz için “Publish and Create Version” seçeneğini tıklayıp ardından sağ üstteki publish butonuna tıklayarak işlemi bitiyoruz. Nihayet 🙂
Google Tag Manager ilk etiket kurulumunu yapmış oldunuz. Container Version Description yani bu oluşturduğunuz container içinde ne yaptığınızı hangi etiketi ne için eklediğinizi açıklayan bir not yazarsanız takip için daha iyi olacaktır.
Facebook Pixel’i GTM İle Kullanma
İşte en sevdiğim kısım. Facebook Pixel’inizi GTM ile yönetebilir, reklamlarınızın sonuçlarına dair ölçümlemeler alabilir, optimizasyonlar yapabilirsiniz.
Hadi gelin beraber yapalım.
- GTM’ye giriş yapın.
- İnternet sitenizin kapsayıcını (container) seçin ve yeni etiket ekleyin tıklayın.
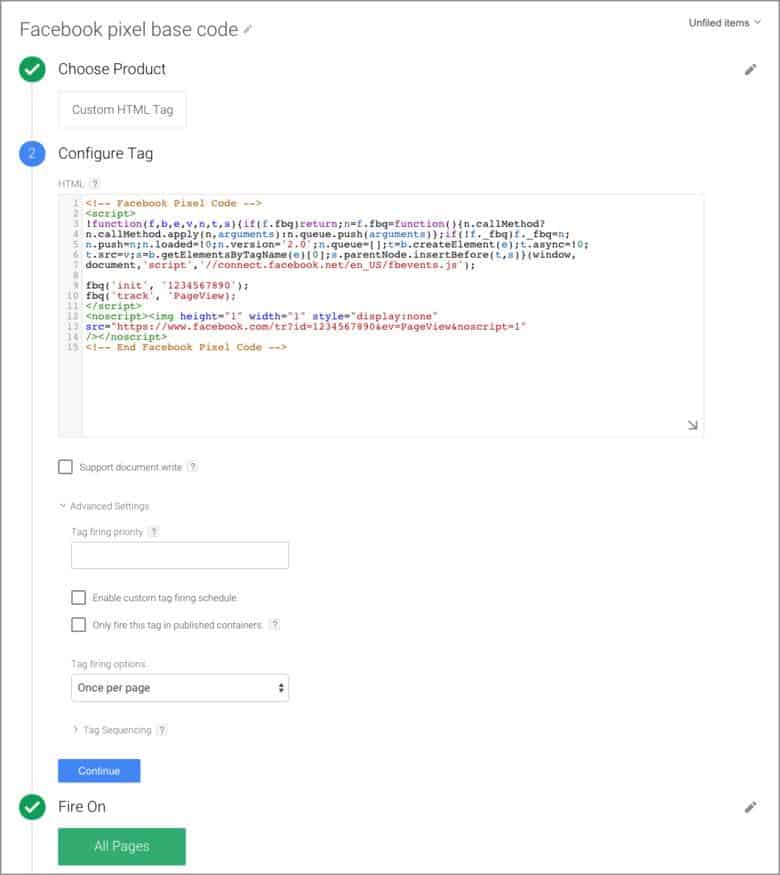
- Özel HTML etiketine tıklayın ve etiketinize bir isim verin.
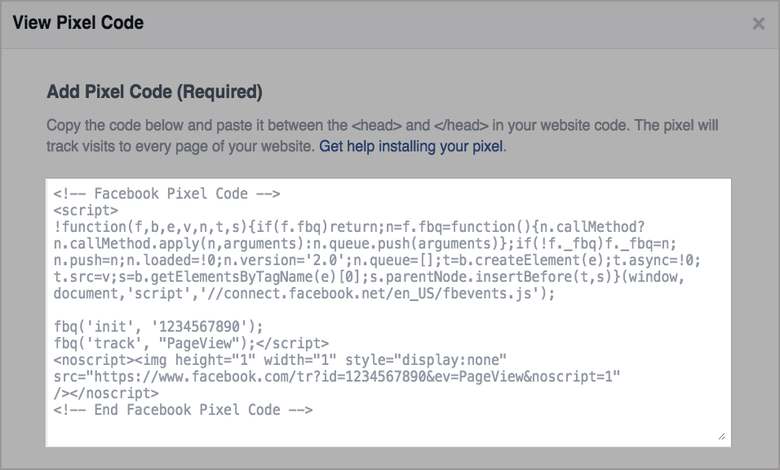
- Olaylar Yönetici’sine gidin ve detaylardan ayarla sekmesine gelin ve kodu kendiniz manuel ekleyin seçeneğine tıklayın.
- Gösterildiği gibi sabit bir kod göreceksiniz. Bunu kopyalayın.

- GTM kapsayıcısına dönün ve kodu HTML alanına yapıştırın.
- Etiketin çalışmasını sağlayacak tetikleyici ayarlamasını gelişmiş seçenekler>etiket tetikleme seçeneklerinin altında sayfa başına bir defa (once per page) olanı seçin.
- Ve son olarak etiketin çalışacağı yer olarak tüm sayfaları (All Pages) seçin.

Son olarak etiket oluşturun seçeneğini tıklayın. İşlem tamamdır.
Google Tag Assistant Kullanımı
Google Tag Assistant, Google Analytics, Google Tag Manager, AdWords dönüşüm izleme ve daha fazlası gibi Google etiketlerinizin doğru şekilde çalıştığından emin olmanıza yardımcı olan ücretsiz bir Chrome uzantısıdır. Google Tag Assistant’ı kullanarak etiketlerinizde değişiklik yapabilir ve anında tetiklendiklerini doğrulayabilirsiniz.
1. Google Tag Asssitant Chrome Eklentisini Yükleme
İlk olarak Google Tag Assistant Chrome eklentisini ilgili bağlantıdan tarayıcınıza kurun.
2. GTA Eklentisini Etkinleştirme
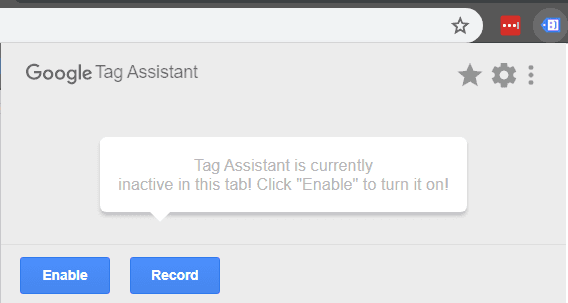
Eklentiyi kurduktan hemen sonra etkinleştirme işlemini yapmanız gerekecek. GTM’i kurduğunuz websitesine gidin ve tarayıcının sağ üstünde beliren eklenti ikonuna tıklayın.


Tıkladıktan sonra çıkan enable sekmesine tıklayarak eklentiyi etkinleştirin.
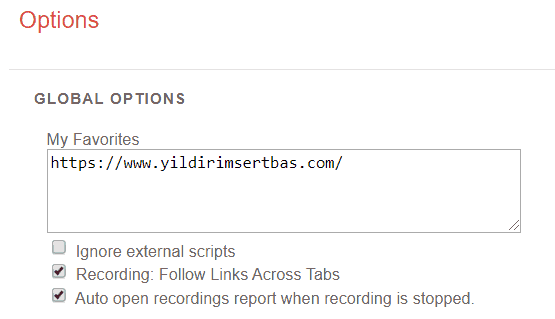
3. Google Tag Assistant Varsayılan Ayarları Değiştirme
Üstteki görselde gördüğünüz çark işaretli sekmeye tıkladığınızda eklentinin varsayılan ayarlarına ulaşabilirsiniz.
Burada favori websitelerinizi ekleyebilir ya da başka sekmede açılan sayfalar için linki takip edip kaydın devam etmesini sağlayabilirsiniz.

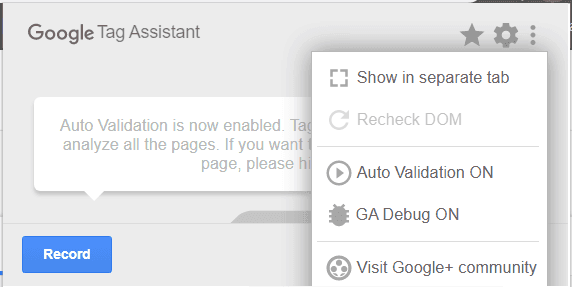
4. Audio Validation Ve GA Debug Aktive Etme
Görseldeki üç noktayı tıkladığınızda görseldeki ayarlar gelecektir. Bunlar varsayılan olarak kapalı olarak gelecektir. İkisini de aktif hale getirin.

Validation tab: Varsayılan olarak kapalı gelen bu ayarı etkinleştirdiğinde aynı tarayıcıda açtığın her yeni sekmede tekrar tekrar Google Tag Assistan’ı etkinleştirmek zorunda kalmayacaksın.
GA Debug ON: Bu ayarı etkinleştirdiğinizde Google Analtyics Debugger’ı kullanmak zorunda kalmazsınız.
Google Tag Assistant Renk Açıklamaları
Etiket asistanı simgesini yeşil renkte görüyorsanız, etiket asistanı tanımlanan tüm Google etiketlerinin mükemmel şekilde çalıştığını gösterir.
Etiket asistanı simgesini mavi renkte görüyorsanız, etiket asistanı büyük veya küçük uygulama sorunlarına sahip olmayan, ancak bazı standart olmayan GA uygulamaları nedeniyle hala istenilen çalışmayan Google etiketlerini buldu demektir.
Etiket asistanı simgesini sarı renkte görürseniz, etiket asistanı küçük uygulama sorunları olan Google etiketlerinin bir kısmını veya tamamını buldu demektir.
Etiket asistanı simgesini kırmızı renkte görürseniz, etiket asistanı büyük uygulama sorunları olan Google etiketlerinin bir kısmını veya tamamını bulduğunu anlayabiliriz.
Sonuç
Ajans, şirket yada bir web sitesi geliştiricisi olabilirsiniz. Yazılımcınıza bağla olmaksızın yukarda detaylı örneklerini verdiğim aksiyonları alabilmeniz adına Google Manager Tag gerçek manada bir hayat kurtacı olacaktır.
Kullanım kolaylığı, sunduğu etiket olanaklarının genişliği ve sıfırdan kullanmaya başlayanlar için bile anlaşılır olan arayüzü ile harika bir Google aracı diyebilirim.
Bence hemen kayıt olun ve kullanmaya başlayın.
Sorularınız olursa yorumlar kısmında sizlere yardımcı olacağımın ayrıca garantisini veriyorum 🙂